
مردم به طور متوسط ۳/ ۳ ساعت در روز را صرف ارتباط با رسانههای دیجیتال بر روی گوشیهای هوشمند خود میکنند. به دلیل این تغییر در رفتار مصرفکننده، داشتن وبسایتی که تنها با استفاده از یک کامپیوتر رومیزی کار کند، دیگر کافی نیست.
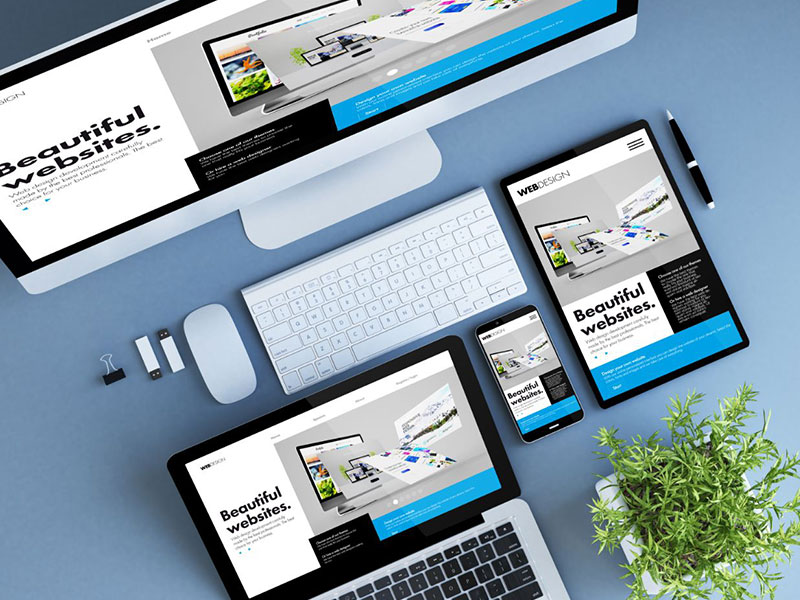
طراحی وبسایت ریسپانسیو یا واکنشگرا چیست؟ طراحی وب واکنشگرا به طور خودکار برای صفحات نمایش و نمایشگرهایی با اندازههای مختلف تنظیم میشود. با وبسایت واکنشگرا، مشتری میتواند وبسایتتان را از هر دستگاهی مرور کند و در هر لحظه و با هر دستگاهی میتواند به طور کامل نگاه کرده و عمل کند.
تصویر بالا مثالی از یک وبسایت واکنشگرا است.
وبسایتهای واکنشگرا چطور عمل میکنند؟
یک وبسایت معمولی از مجموعهای از فایلها تشکیل شده است (هر صفحه وب – صفحهی اصلی، صفحهی درباره ما، و غیره – یک فایل منحصر به فرد است). هر فایل حاوی کد و محتوای HTML (متن و تصاویر) است. صفحات وب با فایلهایی به نام برگههای سبک آبشاری (CSS) طراحی میشوند. برای سهولت توضیح، اجازه دهید بگوییم که یک وبسایت استاندارد (غیر واکنشی) دارای مجموعهای از فایلها و چند فایل CSS است که ظاهر سایت را کنترل میکنند. یک وب سایت واکنشگرا مجموعهای متناوب از فایلهای CSS را بسته به دستگاه مورد استفاده برای دسترسی به سایت اعمال میکند. این سایت براساس دستگاه ظاهری متفاوت دارد و “واکنش نشان میدهد”.
به عنوان مثال، در حالی که شخصی که سایت را از یک دستگاه دسکتاپ مشاهده میکند، یک منوی شناور افقی میبیند، کسی که سایت را از تلفن همراهش مشاهده میکند، یک منوی شناور عمودی با متن بزرگتر دریافت میکند که خواندن آن بر روی یک صفحه کوچکتر آسانتر است.
چرا طراحی وبِ واکنشگرا مهم است؟
زمانی بود که مردم تنها از طریق کامپیوترهای روزمیزی به وبسایتها دسترسی داشتند. اکثریت قریب به اتفاق مانیتوری با اندازههای یکسان داشتند. وبسایتها نیز برای این اکثریت طراحی میشدند. امروزه، از طریق انواع دستگاههای مختلف با صفحات نمایشی از چند اینچ تا ۲۷ اینچ یا بیشتر مردم به وبسایتها دسترسی دارند و انتظارات تغییر کرده است. مشتریان انتظار دارند وبسایتی که از آن بازدید میکنند بداند که آنها از تبلت استفاده میکنند یا کامپیوتر. آنها انتظار دارند که سایت با آنها سازگار شود – نه برعکس.
دستگاههای مختلف نیز از نظر قابلیت استفاده انتظارات متفاوتی دارند. به عنوان مثال، آیفون اپل به افراد یاد داده که انتظار داشته باشند بتوانند صفحه را بالا/ پایین/ چپ/ راست ببرند. افرادی که با استفاده از گوشی هوشمند از وبسایتی بازدید میکنند، انتظار دارند که بتوانند بر روی یک شماره تلفن کلیک کنند و تلفنشان گزینهی تماس خودکار با آن شماره را داشته باشد. به طور مشابه، آنها انتظار دارند که یک آدرس، گزینه “برای جهتیابی کلیک کنید” داشته باشد که از GPS تلفنشان استفاده کند.
سایتی که واکنشگرا است همه این موارد را در نظر گرفته و به طور خودکار برای ارائه بهترین تجربه کاربریِ ممکن صرف نظر از دستگاهی که برای دسترسی به سایت استفاده میشود، تنظیم میشود.

چرا کسب و کارتان نیازمند طراحی وب واکنشگرا است؟
مطالعات اخیر توسط گوگل تایید میکند که اگر کسب و کاری کوچک، متوسط یا شرکتی میخواهد یک مزیت رقابتی کسب کند و بعدا آن را حفظ نماید، باید یک وبسایت واکنشگرا داشته باشد. اما، این حرف باور نکنید، در عوض نگاهی به این آمار بازاریابی بیندازید:
- ۵۷% از کاربران میگویند که کسب و کاری با یک سایت موبایل ضعیف را توصیه نمیکنند (socPub).
- 57% از کل ترافیک آنلاین ایالات متحده در حال حاضر از تلفنهای هوشمند و تبلتها تامین میشود (BrightEdge, 2017).
- 69% از کاربران گوشیهای هوشمند نیز میگویند که به احتمال زیاد از شرکتهایی با سایتهای تلفن همراه خرید خواهند کرد که به راحتی به سوالات و نگرانیهایشان رسیدگی کند (BrightEdge, 2017).
- امروزه مردم نسبت به هر جای دیگری همچون تلویزیون، فروشگاه و غیره، تعاملات دو برابری با برندهایی دارند که سایتهای تلفن همراه ارائه میدهند (Google, 2017).
- امروزه ۵۰% از جستجوهای B2B بر روی گوشیهای هوشمند انجام میشود و تا سال ۲۰۲۰ به ۷۰ درصد خواهد رسید.
- سه نفر از چهار صاحب گوشیهای هوشمند ابتدا به جستجوی تلفن همراه روی میآورند تا نیازهای فوری خود را رفع کنند (Google, 2017).
طراحی وبسایت واکنشگرا و سئو
در سال ۲۰۱۵، دنیای بازاریابی با آنچه که به نام موبایلگدون شناخته میشود، منفجر شد. در ۲۱ آوریل، گوگل اعلام کرد که سازگاری با تلفن همراه در حال حاضر یک نماد رتبهبندی است، به این معنی که وب سایتهای واکنشگرا و سازگار با تلفن همراه در نتایج جستجو بیشتر ظاهر میشوند. از آن زمان به بعد، به روز رسانیهای اندکی وجود داشته است، که هر کدام از آنها سازگاری با تلفن همراه را به عنوان یک شاخص رتبهبندی کلیدی در نظر میگیرند.
ساده است رتبهبندی بهتر منجر به بازدیدهای بیشتر از وبسایتتان خواهد شد که منجر به ورود بیشتر مشتریان و فروش بیشتر خواهد شد.

نظر دهید